Содержание
Сначала слово об авторском праве
Проверка статуса авторского права изображения
Вы можете оказаться в ситуации, когда статус авторских прав на изображение не доступен на странице файла. В этом случае вы можете заменить изображение на то, которое, как вы знаете, можно свободно использовать, либо выполнить обратный поиск изображения с использованием замечательного инструмента, доступного в Google, — обратного поиска изображения. Вы можете получить доступ к этому инструменту здесь. Это просто в использовании: выберите свое изображение, нажмите на значок камеры и либо введите URL изображения, загрузите с вашего компьютера или перетащите в поле. Вуаля!
Загрузка изображений в Physiopedia
- Сначала сохраните изображение, которое вы собираетесь использовать, на вашем компьютере.
- Затем загрузите его в Physiopedia. Нажмите на ссылку Инструменты в правом верхнем углу панели навигации, в выпадающем меню выберите Загрузить файл.
- Откроется страница загрузки файла. Нажмите на ссылку Выбрать файл и выберите файл изображения с вашего компьютера.
- Это автоматически заполнит имя файла назначения (имя, которое будет присвоено изображению в Physiopedia), но вы должны изменить его на более подходящее и узнаваемое, например, перелом бедра или большая ягодичная мышца.
- Затем в поле сводки добавьте источник и/или ссылку на изображение.
- В выпадающем меню лицензирования выберите наиболее подходящую лицензию для изображения.
- Затем нажмите на кнопку Загрузить файл.
После загрузки изображения вы будете перенаправлены на страницу ("Файл"), созданную для размещения этого изображения в Physiopedia. Теперь вы готовы добавить изображение на вашу страницу в Physiopedia.
Вставка изображений на страницы
- Перейдите на страницу Physiopedia, которую вы редактируете, и поместите курсор в текст, где вы хотите, чтобы появилось изображение. Из панели инструментов редактирования нажмите на Вставить, а затем в выпадающем меню нажмите Медиа.
- Появится всплывающее окно, в котором вы можете либо Поискать изображение, которое уже было загружено в медиатеку, либо вы можете Загрузить новое изображение.
- Как только вы нашли или загрузили изображение, которое хотите использовать, нажмите синюю кнопку Сохранить.
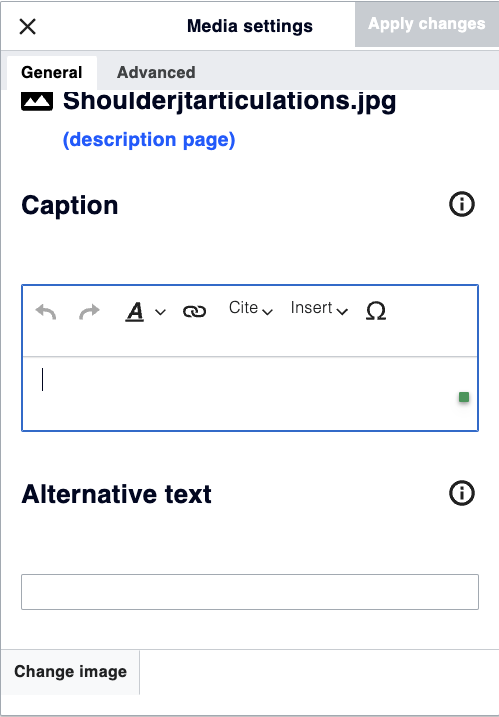
- Появится новое всплывающее окно, которое позволит вам форматировать изображение. Если хотите, вы можете добавить подпись, рамку, позицию и размер вашего изображения.
- Нажмите ОК.
- Затем Сохраните страницу, которую вы редактируете.
Ваше изображение должно теперь быть на странице.
Редактирование изображений
Для редактирования изображения в Physiopedia нужно:
- В режиме редактирования нажмите на изображение и нажмите на ссылку Редактировать, которая появится
- Появится всплывающее окно, в котором вы можете внести изменения и изменить форматирование изображения.
- Чтобы изменить размер или позицию вашего изображения, выберите опцию Advanced
- Когда вы закончите, нажмите Сохранить!
Замена изображений
Если вам нужно заменить изображение, либо из-за нарушения авторского права, либо потому что вы нашли более подходящее, процесс прост:
- Перейдите на страницу файла изображения, нажав на изображение
- Нажмите Загрузить новую версию этого файла
- Нажмите на ссылку Выбрать файл и выберите файл изображения с вашего компьютера.
- Это автоматически заполнит имя файла назначения (имя, которое будет [[Image:imagename.jpg]]дано изображению в Physiopedia), но вы должны изменить его на более подходящее и узнаваемое
Обрезка изображений
Если вам нужно обрезать изображение, обрежьте его перед загрузкой, так как после загрузки его нельзя будет обрезать.
Добавление альтернативного текста
При добавлении или проверке изображения на странице Physiopedia важно быть инклюзивным для людей с нарушениями зрения. Для людей с ограниченным зрением может использоваться экранный диктор при взаимодействии с цифровым контентом. В этом случае выполните следующие действия:
- Загрузите ваше изображение или нажмите на существующее изображение, затем нажмите на кнопку Редактировать
- Вы увидите заголовок Альтернативный текст. В текстовом поле под этим заголовком добавьте подробное, но краткое описание изображения. Описание должно объяснять ключевые элементы и значение изображения в отношении к содержанию.
- Не забудьте применить изменения, которые вы внесли.

Добавление/редактирование изображений в исходном коде (Wikitext)
В исходном коде (который вы можете увидеть, нажав на Редактировать исходный код в выпадающем меню Редактировать) код изображения будет выглядеть примерно так: [[Image:imagename.jpg]] вы можете изменить размер и положение, добавив информацию в код wiki:
- Изображение без рамки - [[Image:imagename.jpg]]
- Миниатюра - "'[[Image:imagename.jpg]|thumb]
- Изменить размер [[Image:imagename.jpg|150x150px]]
- Изменить позицию на странице [[Image:imagename.jpg|center]]

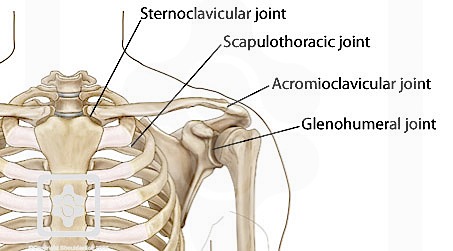
- Чтобы расположить маленькое изображение справа от текста [[Image:Shoulderjtarticulations.jpg|80x80px|right]] будет выглядеть так
- Для размещения более крупного изображения в центре страницы [[Image:Shoulderjtarticulations.jpg|100x100px|center]] будет выглядеть так

Для получения дополнительной помощи по загрузке и стилю ваших изображений см. справочную страницу mediwiki по загрузке изображений.
Отображение изображений с использованием кода галереи
Это самый простой и легкий способ отображения изображений рядом и идеально подходит для отображения изображений одного размера (или которые могут быть показаны в рамке). Вы заметите в примере ниже, что изображения имеют разные размеры, но к меньшим изображениям добавлена серая рамка:
<gallery widths="250px" heights="350px">File: Amelia right forearm2.jpg|Amelia right forearmFile: Phocomelia.jpg|Пример человека с фокомелиейFile: Pffd.png|Проксимальный фокусный недостаток бедренной кости </gallery>

Amelia right forearm

Пример человека с фокомелией

Проксимальный фокусный недостаток бедренной кости
Отображение нескольких изображений с использованием колонн
Вы также можете использовать колонны для отображения ваших изображений, это особенно полезно, если вы хотите отображать изображения, которые не равны по размеру или расстоянию, но, конечно, вы можете сделать их все одного размера и с равными промежутками. Например, если вам присуждено несколько наград, вы можете расположить их рядом. Чтобы сделать это, вам нужно использовать колонны, например так:
<div class="row"> <div class="col-md-2"> [[Image:Yellow-belt.png|200px]]</div> <div class="col-md-2"> [[Image:Yellow-belt.png|100px]]</div> <div class="col-md-2"> [[Image:Yellow-belt.png|200px]]</div> <div class="col-md-2"> [[Image:Yellow-belt.png|100px]]</div></div>
Что будет выглядеть так:




или
<div class="row"> <div class="col-md-2"> [[Image:Yellow-belt.png|100px]]</div> <div class="col-md-4"> [[Image:Yellow-belt.png|100px]]</div> <div class="col-md-2"> [[Image:Yellow-belt.png|100px]]</div> <div class="col-md-4"> [[Image:Yellow-belt.png|100px]]</div></div>
Что будет выглядеть так:




Добавление или изменение информации о лицензии
Если вы нашли изображение, которое не содержит информации о типе лицензии, вы можете добавить ее, следуя инструкциям ниже:
- Нажмите на меню Править и выберите Редактировать источник
- Если нет информации, вы можете вставить этот код {{subst:Template:Image Detail}}
- Нажмите Сохранить страницу! Теперь вы сможете добавить краткое описание к вашему изображению, а также информацию о лицензии
- Снова нажмите на меню Править и выберите Редактировать источник
- Добавьте информацию вашего краткого описания
- Выберите шаблон из Шаблонов лицензий
- Нажмите на соответствующее описание лицензии, затем вы можете скопировать и вставить название шаблона в документ {{Template:XXXX}}
- Сохраните вашу страницу!
Использование изображений Physio-педии в социальных сетях
- Изображения под лицензией Creative Commons могут использоваться для создания изображений для постов в социальных сетях (Physio-педия и Plus).
- Изображения, которые были специально разрешены для использования на страницах Physio-педии, не могут использоваться для постов в социальных сетях, если не было запрошено разрешение у владельца изображения!
Несколько полезных советов по поиску изображений
Несколько полезных ссылок для изображений без авторских прав. Для тех, кто использует браузер Safari, можно изменить настройки поиска, чтобы они отражали "изображения без авторских прав". Таким образом, результаты поиска будут включать только изображения, которые свободны и не имеют авторских прав. Для тех, кто использует Windows и Google Chrome, вы также можете настроить поиск на изображения без авторских прав. Просто выполните обычный поиск, нажмите кнопку "Инструменты", выберите "Использование" и затем вы можете выбрать только те изображения, которые свободны для использования.
Несколько полезных ссылок для изображений без авторских прав:
- Age-positive image library - от Ageing Better. Содержит широкий выбор фотографий, которые избегают негативных стереотипов, связанных с пожилыми людьми
- CC Creative Commons
- Flickr
- Freepik
- Injury Map - Анатомические травмы
- Piqsels
- Pixabay
- Primal Pictures - анатомические изображения
- Pxfuel
- PxHere
- Publicdomainvectors.org - векторные изображения без авторских прав
- Radiopedia - рентгенографические изображения
- Shutterstock (проверьте перед загрузкой - возможны ограничения авторских прав)
- Skills Commons - некоторые отличные бесплатные изображения ортопедии и протезирования
- Smart Servier Medical Art
- Спортивные изображения от Sport England (Требуется вход)
- Stocksnap
- Unsplash
- Wikimedia